Net Novel Template
HTML4.01 テンプレート一覧
シンプル系(画像無し) インデックス+ノベルページ
イメージ系(画像有り) インデックス+ノベルページ
※№10・14・
旧テンプレート倉庫
※すべて別窓表示。2008~9年頃に作成したものです。
- ライトレター
-
ブルー…グリーン…オレンジ…イエロー…スカイ…ピンク…グレイ
→全7色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景ライトカラー・テキスト#666666・行間隔150%。
- パステルドット
-
ピンク…スカイ…グリーン…オレンジ…パープル…グレイ
→全6色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景#FFFFFF・テキスト#666666・行間隔150%。ブラウザ環境によってはドットがスクエアに見えます。
- グレイッシュダブル
-
レッド…ブルー…グリーン…オレンジ…パープル…イエロー…スカイ…グレイ
→全8色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景#EEEEEE系グレイッシュカラー・テキスト#333333・行間隔150%。
- ダークカラー
-
レッド…ブルー…グリーン…オレンジ…パープル…イエロー…アクア…グレイ
→全8色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景ghostwhite・テキスト#666666・行間隔150%。
- ダブルステッチ
-
レッド…ブルー…グリーン…オレンジ…パープル…ピンク…アクア…グレイ
→全8色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景whitesmoke・テキスト#666666・行間隔150%。
- グラデーション
-
レッド…ブルー…グリーン…オレンジ…パープル…ピンク…アクア…イエロー…グレイ
→全9色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景#FFFFFF・テキスト#666666・行間隔150%。
- ハーフライン
-
水色…若緑色…柑子色…薄葡萄色…珊瑚色…金糸雀色…灰色…墨色
→全7色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景whitesmoke・テキスト#333333・行間隔150%。
背景色を変更する場合はbodyCSSと.menuCSSともに色指定してください。画像がメニュー部分に反映されない為、壁紙はあまりおすすめできません。ちなみにサンプルは.baseCSSに背景画像を右縦方向で指定しています。
- ボールド
-
スカイ…グリーン…オレンジ…パープル…ピンク…チョコ…グレイ…ブラック
→全7色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景ライトカラー・テキスト#666666・行間隔150%。
- ライトストライプ
-
レッド…ブルー…グリーン…オレンジ…パープル…ピンク…アクア…イエロー…グレイ
→全9色ダウンロード(zip)
・長文+背景画像付きサンプル
※ボックス背景ghostwhite・テキスト#666666・行間隔170%。
- テキストカラー2
-
ホワイト…ブラック…雪…炭
→全2色×2ダウンロード(zip)
・長文サンプル
※行間隔150%。bodyCSSの文字色を変更すれば、全てのラインも同色になります。背景色+文字色+リンク色を変更したサンプル。
- ビタミンカラー
-
レッドペッパー…グリーンアップル…ネーブル…ラムネ…ストロベリー…セサミ
→全6色ダウンロード(zip)
・長文サンプル
※ボックス背景whitesmoke・テキスト#333333・行間隔150%。
背景色変更するときは、.textCSSの左右ボーダーカラーも同色にしてください。壁紙はあまりおすすめできません。
- キュートパステル
-
ピンク…オレンジ…イエロー…グリーン…スカイ…パープル…グレイ
→全7色ダウンロード(zip)
・長文サンプル
※ボックス背景ghostwhite・テキスト#666666・行間隔150%。
背景色変更するときは、.textCSSのボーダーカラーも同色にしてください。壁紙はあまりおすすめできません。
- ベーシック
-
レッド1…レッド2…ブルー1…ブルー2…グリーン1…グリーン2
…パープル1…パープル2…オレンジ1…オレンジ2…ブラック1…ブラック2
→全6色×2ダウンロード(zip)
・長文サンプル
※ボックス背景ghostwhite・テキスト#555555・行間隔160%。
ラインがダブル(1)とドット(2)の2種類。とてもシンプルなのでカスタマイズしやすいと思います。
- ルーズリーフ
-
レッド…オレンジ…グリーン…スカイ…ブルー…パープル…ホワイト
→全7色ダウンロード(zip)
・長文サンプル
※ボックス背景ライトグレイッシュ系・テキスト#555555・行間隔170%。
ブラウザ(Opera等)によっては穴が四角形に表示されます。
- エレガントレース
-
レッド…ブルー…グリーン…パープル…グレイ
→全6色ダウンロード(zip)
・長文サンプル
※ボックス背景#FFFFFF・テキスト#666666・行間隔150%。
背景の色とサイズを細かく指定しているため、全体的なカスタマイズはあまりおすすめできません。
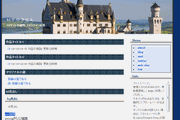
- フェザー
-
ブルー…スカイ…ピンク…グレイ
→全4色ダウンロード(zip)
・長文サンプル
※ボックス背景ghostwhite・テキスト#666666・行間隔150%。
両サイドの背景画像を変更すれば、いろいろ楽しめます。白背景壁紙推奨。
- フラワーズ
-
レッド…ブルー…グリーン…オレンジ…グレイ…ブラック
→全6色ダウンロード(zip)
・長文サンプル
※背景#FFFFFF・テキスト#666666・行間隔150%。
両サイドの背景画像を変更すれば、いろいろ楽しめます。画像が白以外の場合、body CSSの文字色と背景色、リンク色を変更してください。(ブラック参照)
本館のヒント集にて画像の加工について簡単に説明しています。
- クラシカルメタル
-
グリーン…レッド…パープル…ブルー
→全4色ダウンロード(zip)
・長文サンプル
※背景white・テキスト#666666・行間隔150%。
カスタマイズ非推奨。ボックス固定+背景画像を使用している為、高確率で崩れると思います。テキストの大きさは、bodyCSSのfont-size:95%の数字を変更で調整可。
- ペイントローズ
-
レッド…ピンク…オレンジ…ブルー…セピア…モノクロ
→全6色ダウンロード(zip)
・長文サンプル
※背景ライトカラー・ボックス背景画像white・テキスト#666666&90%・行間隔150%。
カスタマイズ非推奨。ボックス固定+背景画像を使用している為、高確率で崩れると思います。
本文テキストの大きさはご自由にどうぞ。タイトル背景不要のときは、アップしなければOK。
- スケッチローズ
-
レッド…ピンク…グリーン…ブルー…セピア…モノクロ…カラー1…カラー2
→全6色ダウンロード(zip)
・長文サンプル
※背景white・ボックス背景ライトカラー・テキスト#555555&90%・行間隔150%。
カスタマイズ非推奨。ボックス固定+背景画像を使用している為、高確率で崩れると思います。
本文テキストの大きさはご自由にどうぞ。タイトル背景不要のときは、アップしなければOK。
- カラーインデックス
-
ブルー…ピンク…グリーン…ゴールド…レッド…ネイビー…グレイ…ブラック
→全8色ダウンロード(zip)
・見出しサンプル
※長い連番数字は適度に改行するか、最後に全角の空白を入れてください。ブラウザによっては折り返し表示しない場合があります。
- テキストカラー
-
ホワイト…ブラック
→全2色ダウンロード(zip)
・見出しサンプル
※ボックス横幅750px。bodyCSSの文字色を変更すれば、全てのラインも同色になります。背景色+文字色+リンク色を変更したサンプル。
- グラデーション
-
ブルー…スカイ…グリーン…オレンジ…レッド…ピンク…パープル…グレイ
→全8色ダウンロード(zip)
・見出しサンプル
※ブラウザによっては(IE等)外枠が一部欠けた状態で表示されます。
テンプレートについて
※ブラウザによって、若干見え方が異なります。(●が■に見える等)
※フリーソフトを使ったテンプレートの使い方を簡単に説明しております。初心者向け・Windows対象
Index(HTML5デザイン)